
This guide will give you the easiest ways to use the Pen Tool in Photoshop.
I’ve been using Adobe Photoshop for many years, and the Pen tool is one of my go-to essential magic tools.
Using the Pen tool helps you to make complex or simple paths.
These paths can be used to create active selections, draw shapes or cut sections of an image.
Let’s dive into the tutorial.
HIGHLY RECOMMENDED
Download a free copy of Adobe Photoshop to follow along with this simple tutorial.
How to use the Pen Tool in Photoshop in 8 Steps
This tutorial will run through the steps needed to master the Pen tool.
Don’t be fooled by the Pen tool’s name. It isn’t a simple writing tool used to draw shapes and lines.
The Pen tool is incredible, facilitating the creation of intricate paths. These paths can be used for many design purposes, from drawing shapes to creating cuts or making active selections.
If you want complete control over the selection you create, the Pen tool is your best friend.
However, mastering the Path tool isn’t easy and requires that you invest time to practice.
So, let’s start by creating a path using the Pen tool.
Step 1 – Open a New Document
Before we start, we will create a new document. To do this, head to the top menu bar and select File > New.
Photoshop will pop up the New Document dialogue window.

From here, we will select the first custom option, 1080 x 1080 at 72 dpi.
Click on the new custom document to select it, and then hit Create.
Step 2 – Select the Pen tool
When the document has opened, select the Pen tool from the toolbar to the left of your canvas workspace.
Alternatively, select the Pen tool by hitting P for the keyboard shortcut.

In the Pen tool drop-down menu, three Pen tools are available. The Pen tool, the Curvature Pen tool, and the Freeform Pen tool.
The Add Anchor Point tool, Delete Anchor Point tool and the Curvature Anchor Pont tool are useful options for editing an existing path.
For this tutorial, we will concentrate on using the first Pen tool.
Pen Tool Customization
The Pen tool options tab will open above the workspace when the Pen tool opens.
Here, you can customize the Pen tool to suit your design project.
Using the Pen tool, you will create a path line by placing anchor points on the canvas.
Step 3 – Path or Shape
The first option in the options tab is the Pen tool’s mode. You can create a Path or Shape.

The Path mode will create a path, depicted by a dotted stroke line.
The Shape mode will generate a shape from the anchor points you create.
This path and the shape might sound like the same thing, but the difference is the path line will be empty and the shape will be filled with a block of color or pattern.
The path mode is used to create a selection or to draw a stroke. The shape mode is used to create a shape.
For this tutorial, we will show you how to create a path and a shape. To start, we will select the Path mode.
Drawing the Path Line
We will create a simple star selection using the Pen tool before we explain the next options in the Pen tool’s options tab.
Step 4 – Create the First Anchor Point
To create the first anchor point, click on the canvas.
This will be both the starting point of your path and the endpoint.
Add additional anchor points by clicking on the canvas.
To complete the path, hover your cursor over the first anchor point until a circle appears.
When you click on the canvas, the path will be completed.
Below is an image of a simple star path created using the Pen tool.

Step 5 – Selection
The next option using the Pen tool in Path mode will be Make: Selection.
![]()
Select this if you want to make an active selection from the path you have created.
Once clicked, the Make Selection dialogue window will appear.

Enter a value for the Feather Radius. This will determine the feathering of the ediges of your selection.
Tick the box beside Anti-aliased if you wish to smooth any jagged edges of your selection.
Under Operation, you can decide if you want the path to be a New selection or if you wish to add, subtract or intersect an existing selection.
Click OK, and an active selection will be created.

If you wish the selection to be on a new layer, create a new layer by clicking the Add new layer button at the bottom of the layers panel—the square icon with a plus sign inside.
Step 6 – Mask
Instead of creating a selection, you can create a Vector Mask from the anchor points.
To create a vector mask, click the Mask button in the options tab.
![]()
Once clicked, a Vector Mask will be created on your canvas and in the Layer panel.

Remember not to confuse a Vecotr Mask with a Layer Mask when using Photoshop.
Step 7 A – Create a Shape using Path Mode
You can create a Shape from the anchor points by clicking on the Sahpe button in the options tab.
![]()
Once clicked, the path will be converted into a vector shape, and the layer will appear in the Layers panel..

Using this method to create a shape gives you less control over the color and fill of the shape.
The fill and outline of the shape will be determined by the settings of the last time you used the shape tool.
If you last used the shape tool and the fill was yellow, and the outline was pink, this is the effect your Pen tool shape will be given.
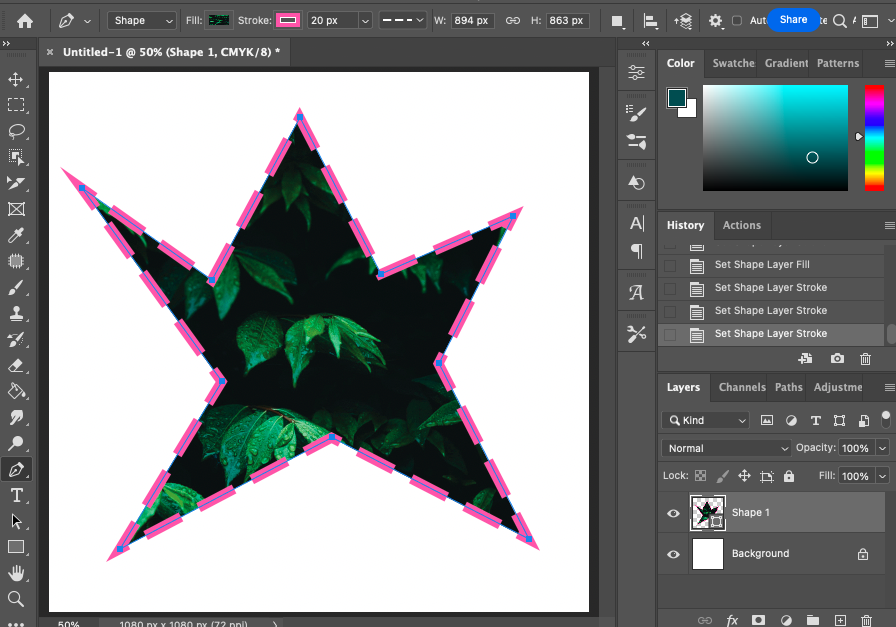
Step 7 B – Create a Shape using Shape Mode
When creating shapes, it is preferable to use the Shape mode.
When the Pen tool is set to Shape mode, the options tab will switch to the Shape options tab.
![]()
Here, you can easily set your preferences for the shape’s Fill and Stroke.
Click on Fill, and a drop-down menu will appear from where you can select the color of the shape.
Alternatively, you can leave the shape empty or fill it with a gradient or with a pattern from the Photoshop pattern library.

Set the outline color or opt for no outline by clicking on Stroke.
A drop-down menu will appear where you can set your preferences.

Next, enter the size of the stroke and click on the arrow beside the line icon.

Here, you choose between a dotted, dashed or straight stoke line.
When you add anchor points to the canvas workspace, the shape will be visible as you create it.

And a shape layer will be created in the Layers panel.
Hover your cursor over the first anchor point to complete the vector shape.

If you are unhappy with how the shape looks, you can adapt the shape’s properties using the options tab.
Below, you can see that the shape fill has been changed to a pattern, and the stroke color change and size increased.

Step 8 – Combine Or Subtract
When creating a path, you can choose to add or subtract from an existing path.

Click on the Double Square icon in the options tab, and a drop-down menu will appear.
Here you can set your preference.

Perfecting the Pen Path
Now you know how to set your preferences in the Pen tool’s options tab. We will show you how to draw a more intricate path.
There is a knack to using the Pen tool, and it can be tricky to master it at first.
But don’t worry; the more you use the Pen tool, the easier it will become.
And the Pen tool is definitely a tool worth investing time perfecting. Because once you have the Pen tool under your command, you can quickly and easily create intricate selections.
Step 1 – Add and Subtract Anchor Points
Sometimes, when you have already created a path, you find you need to add an extra anchor point.
To add extra anchor points to a path line, head to the toolbar and below the Pen tool, select Add Anchor Point tool.
Then, hover your cursor over the path line until a plus symbol appears.
When the plus symbol appears, click on the path, and a new anchor point will be added.
To remove an unwanted anchor point, head to the toolbar and below the Pen tool, select the Subtract Anchor Point tool.
Now, hover your cursor over the anchor point you wish to remove until a minus symbol appears.
When the minus symbol appears, click on the anchor point, and it will be removed.
You can also access the Add and Subtract action by right-clicking on the mouse while hovering over the location from which you wish to add or subtract.

A drop-down menu will appear, offering the option to ‘Delete Anchor Point’ if you are hovering over an anchor point.
Alternatively, it will offer the option to ‘Add Anchor Point’ if you are hovering over the path one where there is no anchor point.
Step 2 – Move Anchor Points
If you have misplaced an anchor point, you can move it.
Hold down the Command (for Macs) or Ctrl (for Windows) key, then click on the anchor point and drag it into its new position. When the anchor point is in the correct position, release the cursor.
Step 3 – Curve Lines Between Anchor Points
To curve the line between anchor points, hold the Option key down while you hover your cursor over one of the anchor points.
When a triangle icon appears, click on the anchor point to activate the handlebars.
Below is an anchor point of an anchor point with handlebars.

When the handlebars appear, you can drag them independently to curve and twist the path line.
As shown below, the right-hand handlebar is dragged to extend the right-hand side curve upwards.

In the image below, the left-hand handlebar is dragged upwards to extend the left hand curve upwards.

This action allows you to fine-tune a pathline after the anchor points have been placed on the canvas.
This is particularly useful when creating pathlines around subjects and objects.
Step 4 – Curve the Pathline
To curve the path line as you create it, you must click and drag instead of clicking and immediately releasing.
The drag action will activate the handlebars.
It takes time and experimentation to perfect this technique, but it is well worth the effort.
Step 5 – Close the Path Line
To close the path line, return to the first anchor point and hover the mouse over it until a circle icon appears.
Click on the first anchor point, and the pathline will be completed.
In the Paths panel, you will find the path layer that has been created.

When you want to create separate paths, click on the Create New Path button at the bottom of the Paths panel, a square icon with a plus sign inside.
You can now begin creating a new path line or by repeating the process.
I hope you enjoyed this tutorial and have fun editing using the Pen tool.
If you like this tutorial, be sure to check out – 113 Photoshop selection tools (how and when to use them).
FAQ
How does the Pen tool work in Photoshop?
The Pen tool creates a path in your Photoshop document.
Using the Pen tool, you don’t draw or write with color. Instead, you create a path, which can be converted to a colored line, an active selection, or used to cut a section of the layer.
How do I cut an image in Photoshop with the Pen tool?
To cut using the Pen tool, make a path and change this path into an active selection.
Head to the top menu bar and select Edit > Cut, or for the keyboard shortcut, press Command plus X (for Macs) or Ctrl plus X (for Windows).
The active selection will be cut from the layer.
How do I draw a line with the Pen tool in Photoshop?
To draw a line with the Pen tool, select it from the toolbar or click P for the keyboard shortcut.
Click on the canvas to create the first anchor point. Add more anchor points to create the line.
When you have finished, select the Brush tool from the toolbar.
Open the Path panel and click the Stroke path with the brush button, the circle icon at the bottom.
How do you make a straight line with the Pen tool?
To make a straight line using the Pen tool, click on the canvas to create the first anchor point.
Then click again to make the final one. These two anchor points will create a straight line.
To draw the line with color, select the Brush tool from the toolbar. Then click on the Stroke button at the bottom of the Path panel.
The path line will be stroked by the brush, creating a straight line.
Credit : Source Post



